Libraries in programming are a set of prewritten codes or pre-compiled routines used by programming languages. These routines (or modules) could include data, classes, APIs, subroutine, configuration data, code templates, documentation, and type specifications. The essence of using a library in developing software applications is due to the following benefits:
- reusability
- code organization
- faster development
React being a library in itself, also requires third-party libraries. These additional libraries harness the full power of React. In addition, the program inherits the behaviour of the library without having to implement the behaviour itself. Awesome right?
At the end of this article, you should have a list of great small libraries to enable you to build a production-ready react application. Grab a cold glass of water and let's begin!
1.
React-Multi Carousel

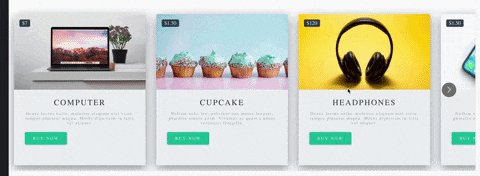
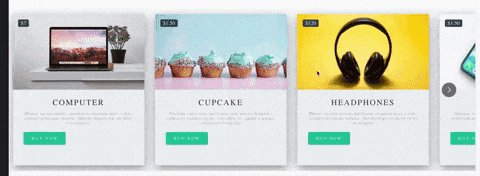
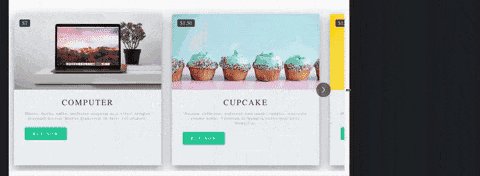
This is a lightweight, production-ready, fully customizable carousel component built on React. This component allows you to build carousel images fully equipped with responsive features; The additional features range from support for server-side rendering, customizable buttons, dots, etcetera. A bundle size of 2.5kb makes it indeed a lightweight and fast component for your next project. You can install and read further documentation here.
2.
React Scroll
This library enables you to create animating effects while scrolling from one link to another in your web application. It utilizes the React Link component through which various animating effects are passed as props. In the basic example, an element is wrapped in a set of Link tags with customizable props.
This library is perfect for single-page applications. To install and read the documentation, check here.
3.
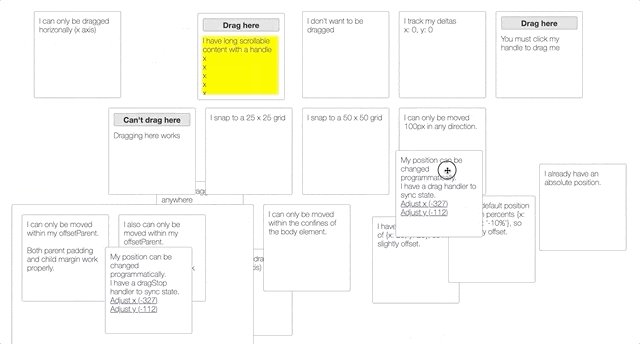
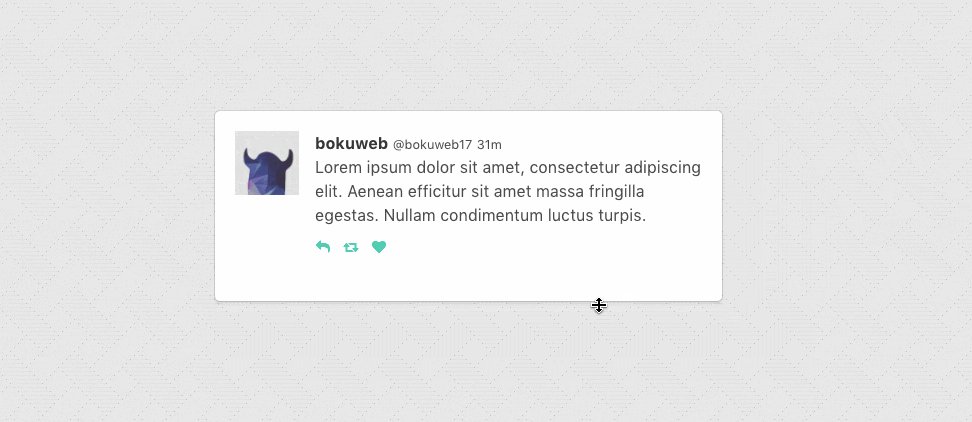
React-Draggable

If you ever want to make an element in your React application draggable, then using a library would save you a lot of stress. This particular library is based on the HTML5 draggable API. The usage, however, remains similar to that of other libraries; it involves simply wrapping the target element in a set of <Draggable> tags and passing some predefined props into the first tag.
If you desire an abstraction over the 'touch' and 'mouse' events, then the <DraggableCore> component can be used, additionally, it gives options for full control. You can read the documentation and install it here.
4.
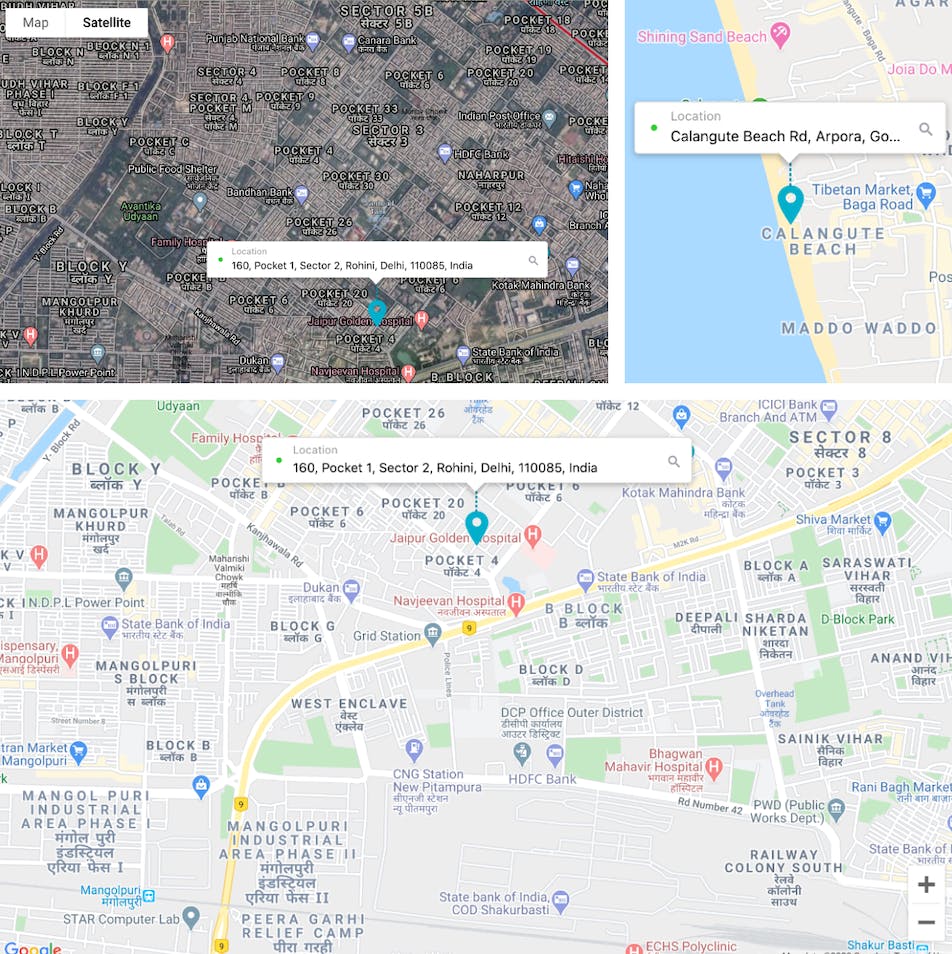
G-Mapify

This is a flexible Google map library built on TypeScript for React, it consists of search, pick and select features. However, getting started, you would be needing an API key from the Google map API, the key is unique to you.
Ensure you restrict your API key when creating it, to avoid malicious use by anyone. Additionally, create a
.envfile at the root of your project and add your API key there. Thereafter, you can reference your API key from there
Markers can also be added to the map using this library. For more information and how to install, check this link.
5.
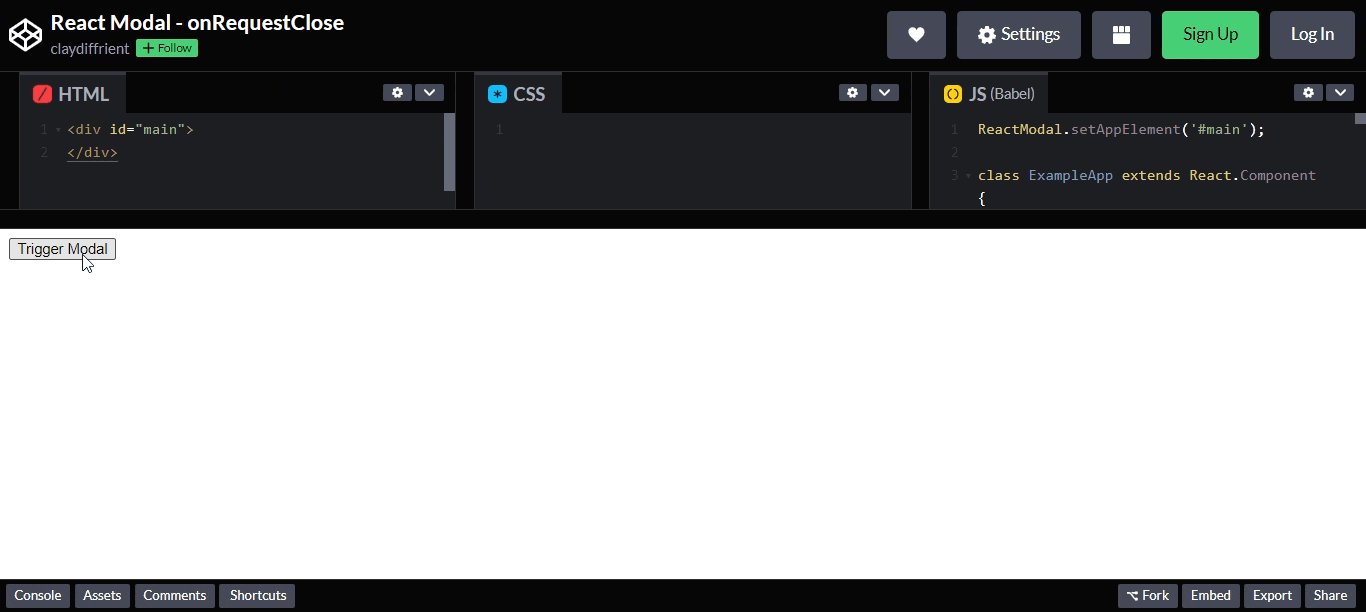
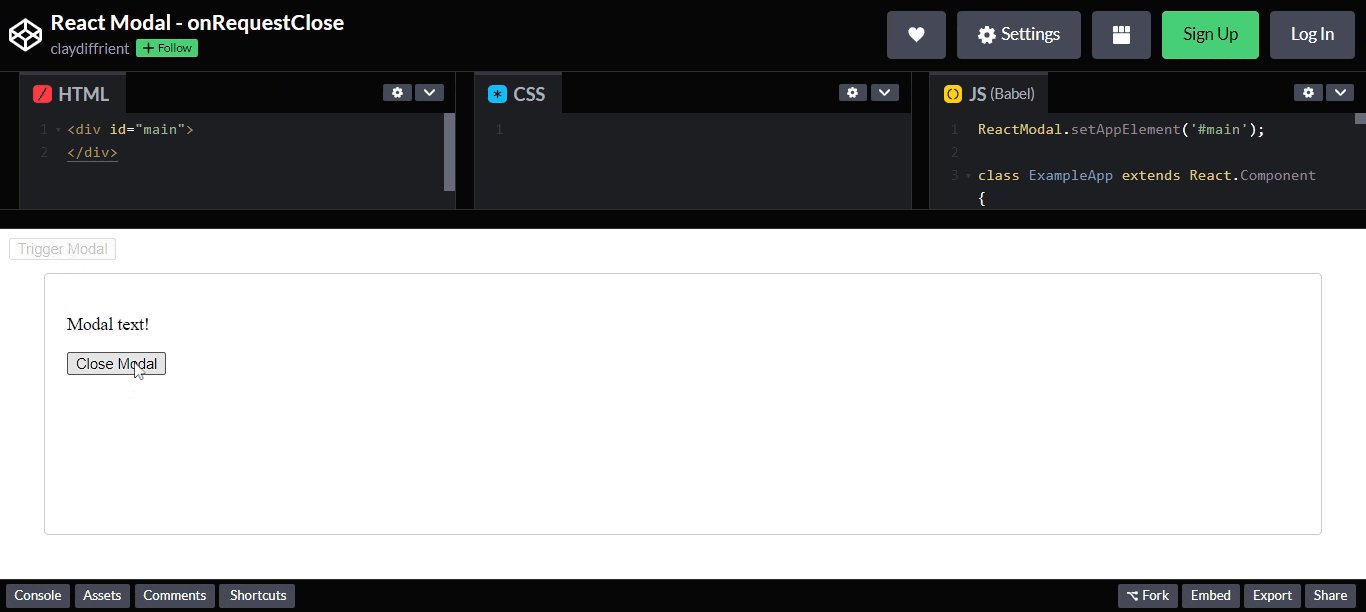
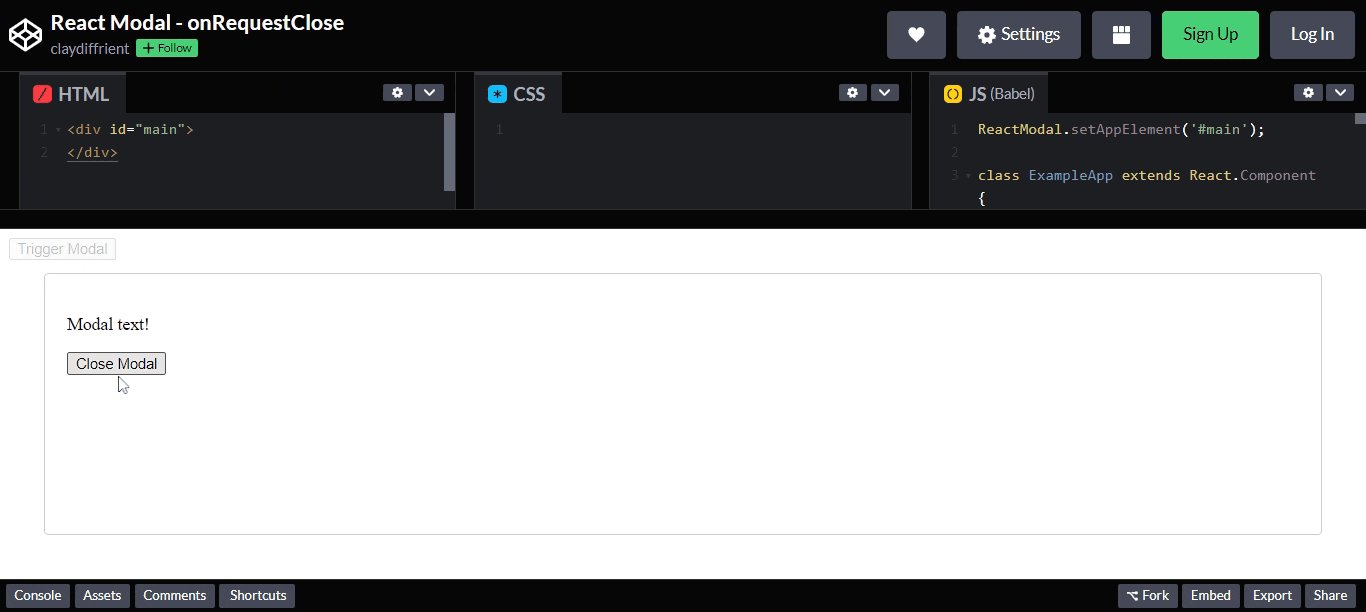
React-Modal
With over 1 million weekly downloads, this library generates a dialogue modal box that opens on click. A feature like this provides more interactivity to your web app; especially when a video is to be played. Furthermore, it scales responsively down to smaller screen sizes, alongside an eye-catching play button.

However, I would recommend using this just once on your web app, the best fit for playing an introductory video or any other media. Check out the documentation.
6.
AOS (Animate on scroll)
AOS allows you to animate elements on your web page as you scroll down the page. Scrolling back up, the elements would return to their initial state and be ready to animate again when scrolling down. This qualifies for a great user experience on your web app. The library offers an array of the
different animations from fade-up, slide-up to zoom-in etc

You can see the DEMO here. For information on how to install and the documentation, check here.
7.
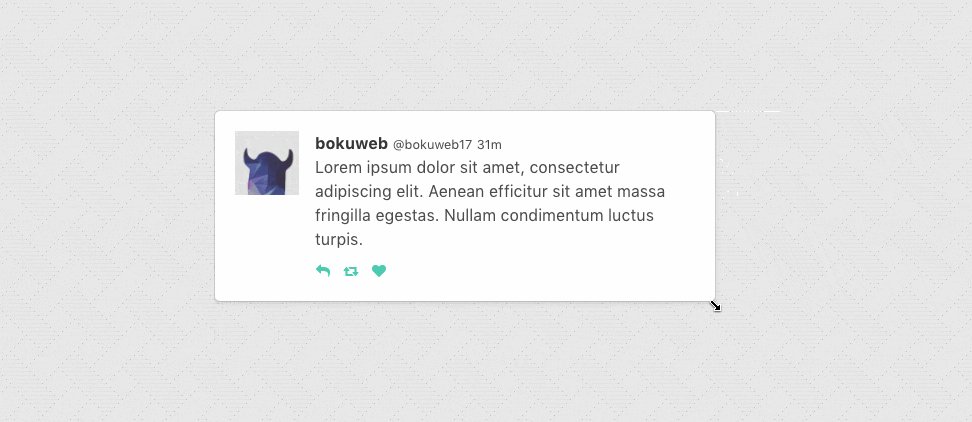
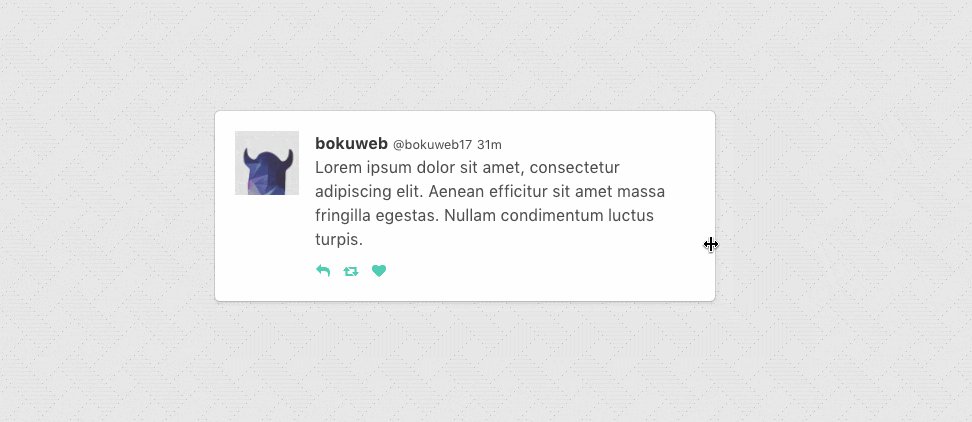
Re-resizable
 Just in case you happen to be building an image resizer app or whatever similar thing, this library could come in handy. Re-resizable is a lightweight library for reducing or expanding elements or components. Resizing from both width and height dimensions are supported.
Just in case you happen to be building an image resizer app or whatever similar thing, this library could come in handy. Re-resizable is a lightweight library for reducing or expanding elements or components. Resizing from both width and height dimensions are supported.
This lightweight package can be installed here.
8.
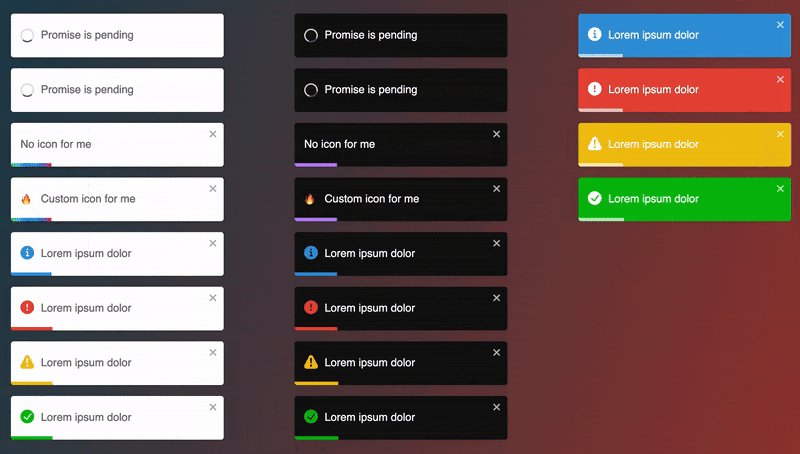
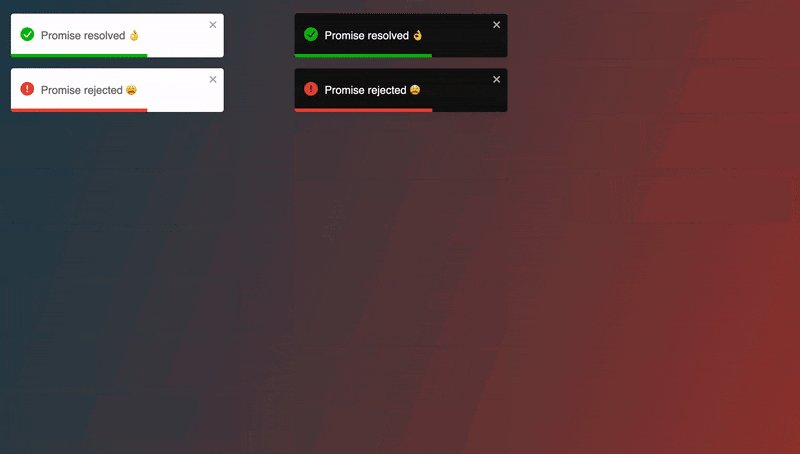
React-Toastify
 Although the browser comes with its default notification, we cannot deny the elegance of having custom notification bars for each event. React-Toastify allows you to add custom notifications to your app with ease. Furthermore, the customizable features include a progress bar; the ability to pause toasts (notifications) when the window loses focus; limiting the number of toasts displayed at the same time, and many more.
Although the browser comes with its default notification, we cannot deny the elegance of having custom notification bars for each event. React-Toastify allows you to add custom notifications to your app with ease. Furthermore, the customizable features include a progress bar; the ability to pause toasts (notifications) when the window loses focus; limiting the number of toasts displayed at the same time, and many more.
With over 800,000 weekly downloads and ease of use, this is a library you should consider for your next project. Check out the documentation and installation.
9.
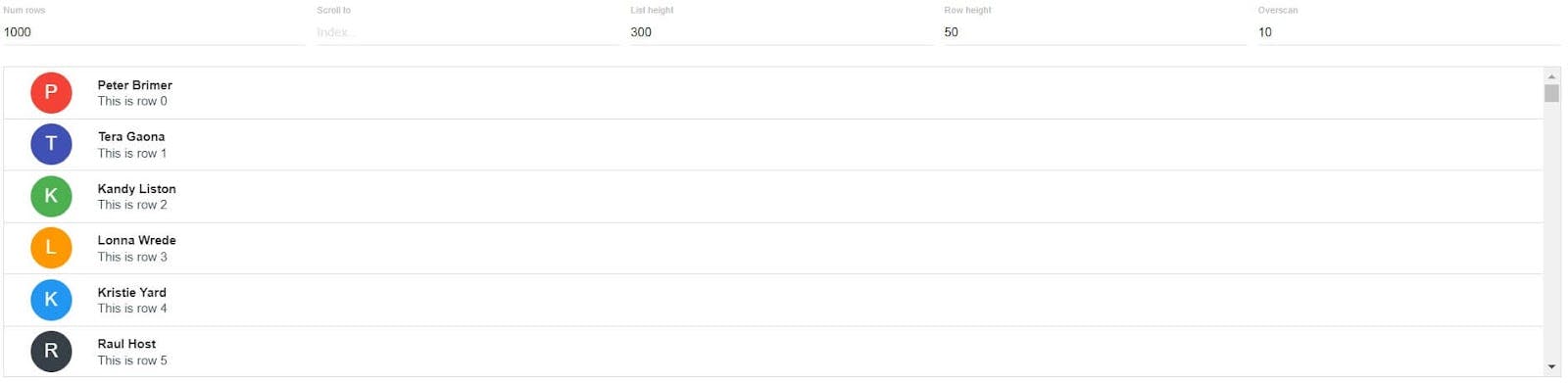
React-Virtualized
This particular library is extremely useful when you need to render large lists and tabular data. Hence, saving you the stress of arranging data and dealing with different screen sizes. React-Virtualized comes with a few dependencies, some of which must be specified by your project to avoid version conflicts. The dependencies to be specified are react and react-dom.
React Virtualized’s components include an arrowkeystepper, an autosizer, a cellmeasurer, a columnsizer, a multigrid, and more. It’s a versatile library that is programmed to satisfy your tabular requirements.

The API documentation can be read here, the library can be installed here.
10.
React-Paginate
Rather than go through the stress of creating paginations using vanilla JS and CSS, React-Paginate allows you to create custom UI paginations in your app. The requirement is writing just a little CSS styling as the package does not come with CSS. To add more flexibility to your palms, this package allows you to define the range of pages displayed, labels for the next and previous buttons, etcetera.

To get started, you can install it here.
Well, that wraps it up for this article, involving any of these libraries would be great for your next project; it not only saves you development time, it also enables you to develop production-ready, and well-organized web applications.
Kindly follow me on Twitter @eo_eboh
Happy Coding!